Comece otimizando as imagens antes de enviar
É sempre melhor otimizar (redimensionar, compactar, cortar, etc…) suas imagens antes de enviá-las para o WordPress. Tente também manter todos os tamanhos de arquivo de imagem entre 60 kb e 200 kb. Dessa forma, você não está diminuindo muito o tempo de carregamento da página.
Não se esqueça do SEO
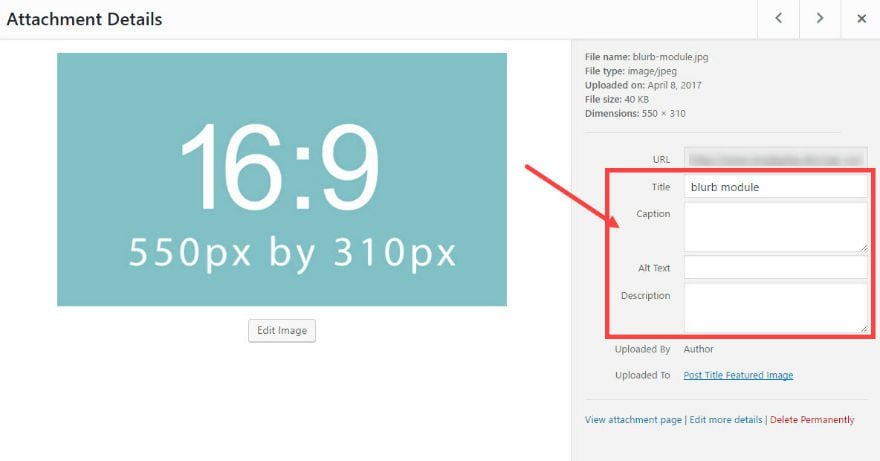
Quando se trata de ler imagens, os motores de busca dependem do nome do arquivo da imagem, texto ‘alt’, legendas, tipo de arquivo, tamanho do arquivo, etc… Esta informação é colocada na tag img que exibe sua imagem. Certifique-se de adicionar essas informações às suas imagens sempre que carregar uma nova imagem em sua galeria de mídia.

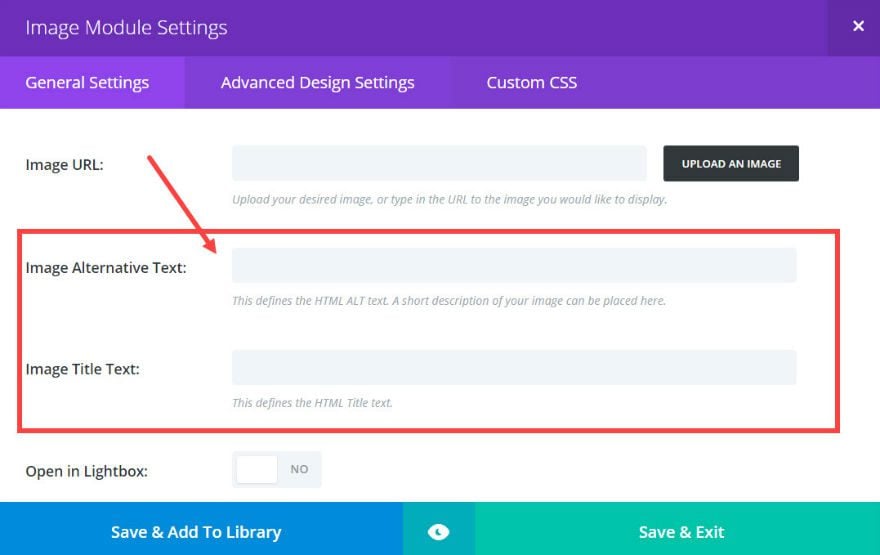
Além disso, o Divi Builder permite adicionar texto ‘alt’ e texto de título de determinados módulos. Fique atento a eles ao usar determinados módulos Divi .

Pelo que pesquisei, o Google não lê as imagens de plano de fundo automaticamente, pois elas não são agrupadas em uma tag img. As imagens de fundo são exibidas usando CSS e são usadas principalmente para fins de design.
Formatos de arquivo
Em geral, a maioria das imagens na web está no formato JPEG, PNG ou GIF. JPEGs são bons para a maioria das situações por causa de sua compatibilidade, uso de cores e tamanho de arquivo pequeno.
JPEGs devem ser usados para todas as suas fotografias coloridas, como imagens em destaque e imagens de fundo.
PNG também é um formato muito compatível para a web. PNGs são ótimos para imagens menores com muitos detalhes. O formato PNG também suporta fundo transparente, perfeito para logotipos e elementos gráficos.
GIFs são bons para imagens pequenas com cores limitadas. Os GIFs são únicos porque podem ser animados, o que às vezes é útil.
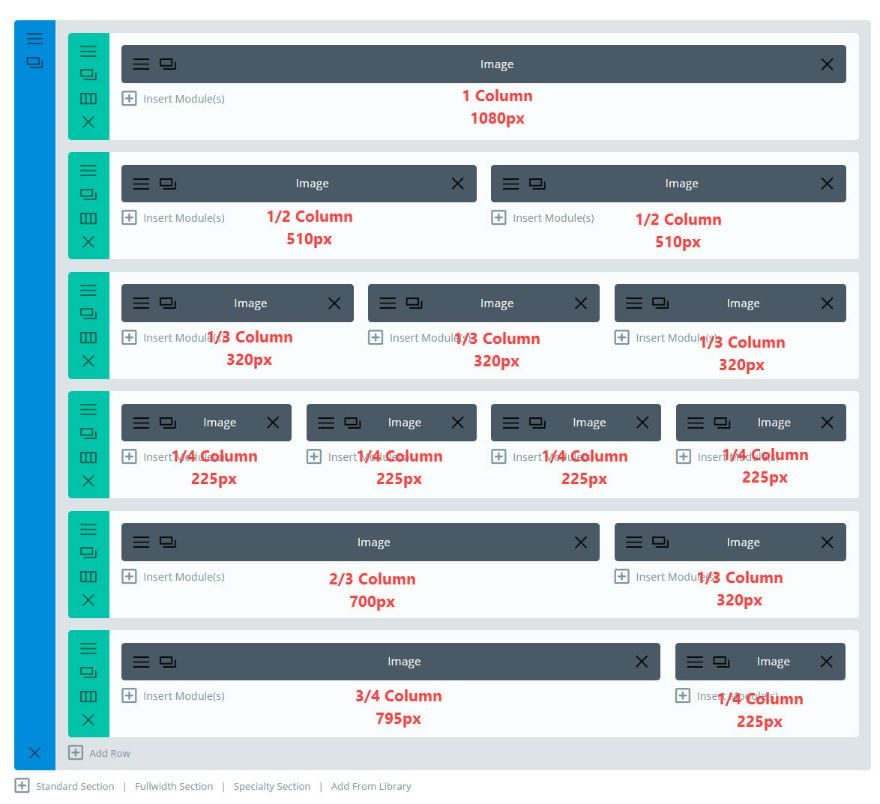
Diretrizes de dimensão de imagem com base nos layouts de coluna do Divi
As seguintes diretrizes para dimensões de imagem são baseadas nas configurações de layout padrão do Divi. Isso inclui uma largura de conteúdo de 1080px e uma largura de medianiz de 3. Alterar essas configurações pode exigir que você ajuste ligeiramente as dimensões de suas imagens.
A regra geral é fazer com que suas imagens sejam pelo menos tão largas quanto a coluna em que estão. Aqui estão as dimensões que você precisa ter para sua imagem de acordo com cada layout de coluna.

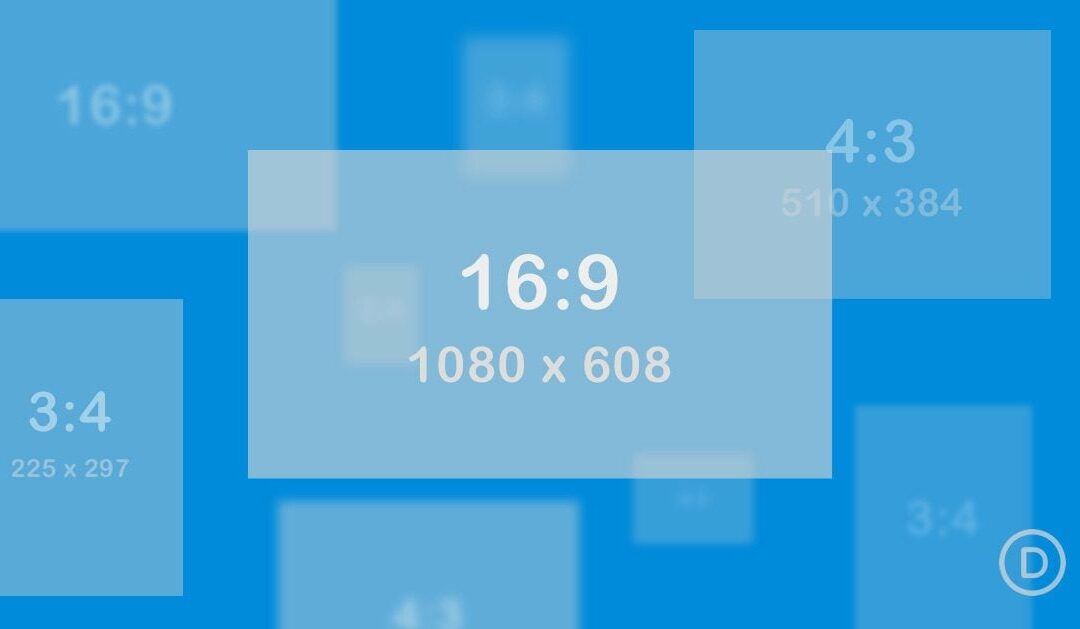
Isso não aborda a altura que suas imagens precisam ter. Então, aqui está uma lista de dimensões de acordo com as proporções 4:3 e 16:9. Isso é útil para manter suas imagens em uma largura e altura dimensionadas adequadamente para dispositivos móveis.
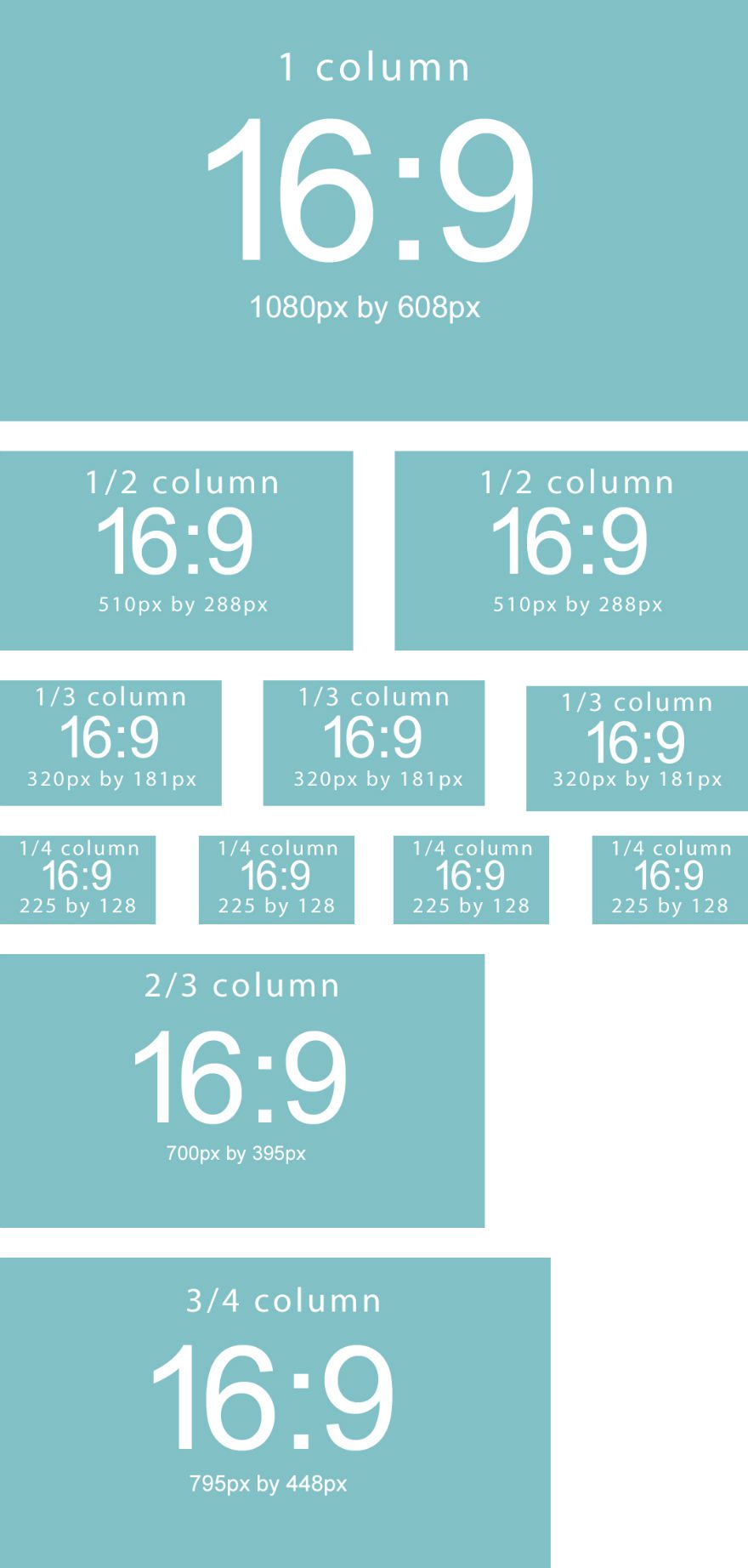
As seguintes dimensões de imagem seguem o padrão de proporção de aspecto 16:9
1 coluna: 1080 x 608
¾ coluna: 795 x 447
⅔ coluna: 700 x 394
½ coluna: 510 x 287
⅓ coluna: 320 x 181
¼ coluna: 225 x 128

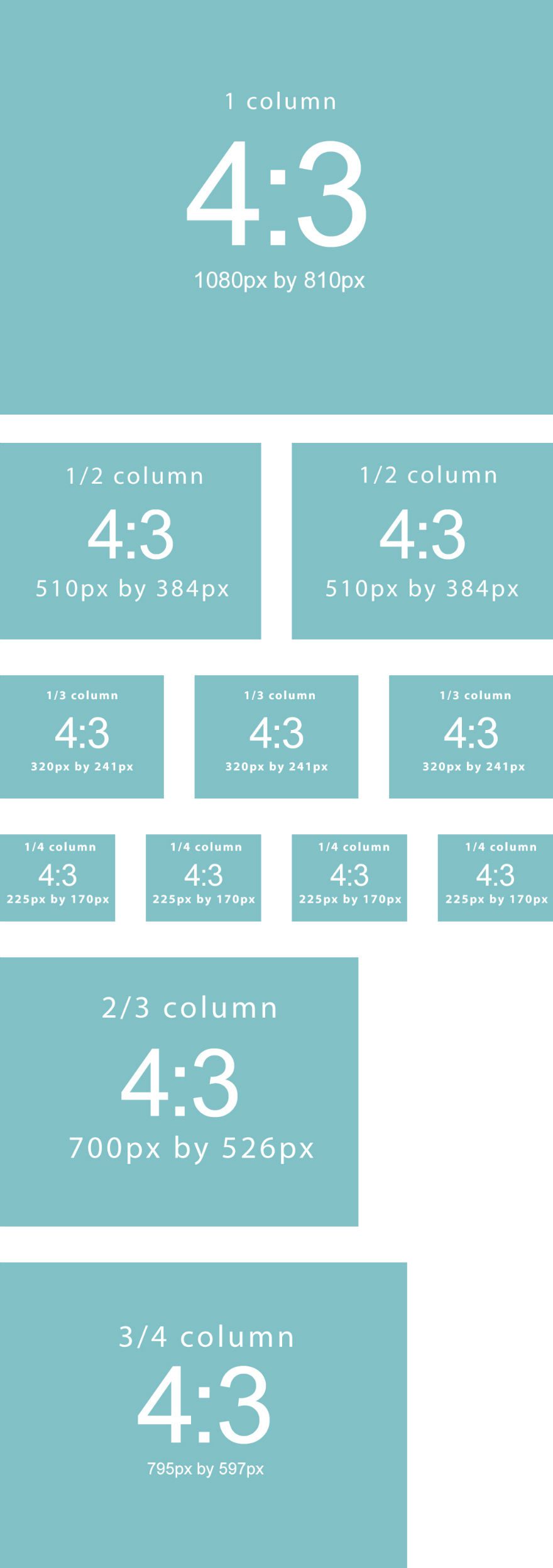
As seguintes dimensões de imagem seguem o padrão de proporção de aspecto 4:3
1 coluna: 1080 x 810
¾ coluna: 795 x 597
⅔ coluna: 700 x 526
½ coluna: 510 x 384
⅓ coluna: 320 x 241
¼ coluna: 225 x 170

Dimensões de imagem para diferentes módulos Divi
Módulo de imagem
Ao usar o módulo de imagem, você pode simplesmente seguir os layouts 16:9 e 4:3 para escolher o tamanho de imagem necessário para cada layout de coluna.
Por exemplo, se você estiver usando um layout de 4 colunas com uma proporção de 4:3, insira uma imagem de 225px por 170px para cada coluna.
A vantagem de usar os tamanhos específicos para cada coluna é que ele fornece o tamanho exato da imagem de que você precisa, sem desperdiçar o tamanho do arquivo de imagem, o que pode diminuir o tempo de carregamento da página.
A desvantagem é que ele não preenche a largura da coluna em telas menores, como tablets. Quando o tamanho da tela cai abaixo do ponto de interrupção de 1080px, o layout de 4 colunas muda para um layout de 2 colunas. Este layout de 2 colunas tem espaço para um tamanho de imagem com largura de 370px. Então, se você quiser que a imagem preencha a largura da coluna em telas de tablet, você pode querer começar com um tamanho de imagem com uma largura de 370px em vez de 225px de largura.
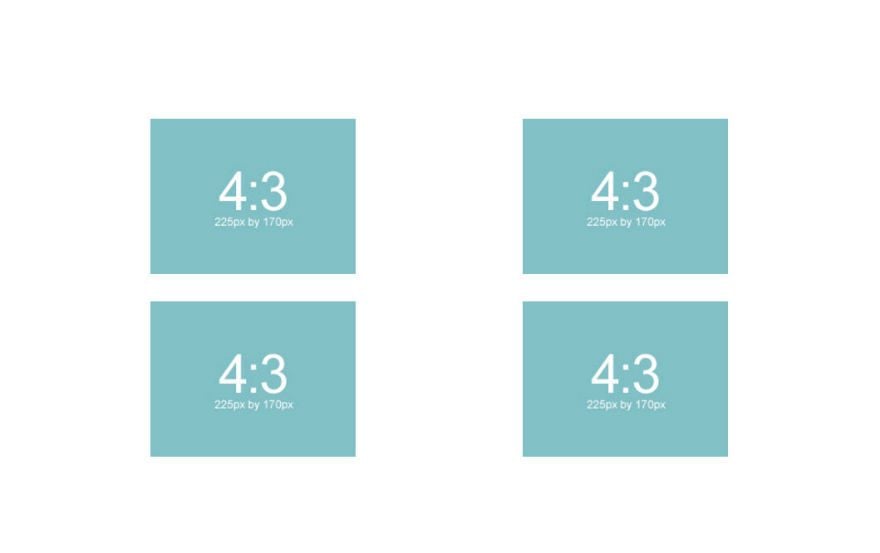
Aqui está a aparência de um layout de 4 colunas com imagens de 225px por 170px em uma tela de tablet de 2 colunas:

Isso parece muito bom, mas se você começar com uma imagem de 370px de largura, obterá uma imagem que preenche a largura da coluna na tela do tablet de 2 colunas como esta:

Portanto, se você deseja que suas imagens preencham a largura máxima da coluna em todos os dispositivos, recomendo os seguintes tamanhos para cada layout de coluna ao usar o módulo de imagem.
Para proporção de aspecto 4:3:
1 coluna: 1080 x 810
⅔ coluna: 770 x 578
¾ coluna: 770 x 578
½ coluna: 770 x 578
⅓ coluna: 770 x 578
¼ coluna: 370 x 278
Para proporção de 16:9:
1 coluna: 1080 x 608
⅔ coluna: 770 x 433
¾ coluna: 770 x 433
½ coluna: 770 x 433
⅓ coluna: 770 x 433
¼ coluna: 370 x 208
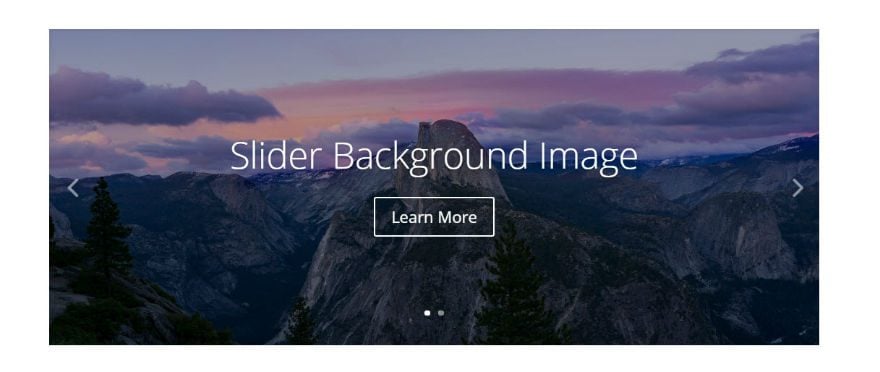
Imagens de plano de fundo do slider e do post slider

As imagens de plano de fundo do controle deslizante devem ter pelo menos a largura da coluna em que ele se encontra. Portanto, decidir o tamanho da imagem é bastante simples. Basta usar a diretriz para tamanhos de imagem para cada largura de coluna.
A altura da imagem de plano de fundo do controle deslizante será determinada pelo conteúdo do controle deslizante, portanto, pode ser necessário ajustar a altura da imagem de plano de fundo.
As seguintes dimensões de imagem seguem o padrão de proporção de aspecto 16:9:
1 coluna: 1080 x 608
¾ coluna: 795 x 447
⅔ coluna: 700 x 394
½ coluna: 510 x 287
⅓ coluna: 320 x 181
¼ coluna: 225 x 128
As seguintes dimensões de imagem seguem o padrão de proporção de aspecto 4:3:
1 coluna: 1080 x 810
¾ coluna: 795 x 597
⅔ coluna: 700 x 526
½ coluna: 510 x 384
⅓ coluna: 320 x 241
¼ coluna: 225 x 170
E se você quiser que o controle deslizante ocupe a largura das colunas em dispositivos móveis, use estas diretrizes:
Para proporção de aspecto 4:3:
1 coluna: 1080 x 810
⅔ coluna: 770 x 578
¾ coluna: 770 x 578
½ coluna: 770 x 578
⅓ coluna: 770 x 578
¼ coluna: 370 x 278
Para proporção de 16:9:
1 coluna: 1080 x 608
⅔ coluna: 770 x 433
¾ coluna: 770 x 433
½ coluna: 770 x 433
⅓ coluna: 770 x 433
¼ coluna: 370 x 208
Imagens de fundo do controle deslizante de largura total

Largura mínima recomendada: 1920px
A largura da imagem de fundo do controle deslizante de largura total é sempre determinada pela largura do navegador. Com base nos tamanhos de tela padrão, recomendamos que suas imagens tenham pelo menos 1280px de largura. Mas para monitores maiores, uma aposta mais segura seria usar uma imagem com 1920px de largura.
Novamente, com controles deslizantes, a altura é sempre determinada pela quantidade de conteúdo, portanto, pode ser necessário ajustar a altura para atender às suas necessidades.
Slider e Post Slider Imagem em destaque

As imagens em destaque do slide aparecerão apenas em controles deslizantes com largura de ⅔ coluna, ¾ coluna ou 1 coluna. Recomendamos que suas imagens de slide tenham pelo menos esta largura para ajustar para desktop e dispositivos móveis.
1 coluna: 450
¾ coluna: 330
⅔ coluna: 320
Observação: uma largura de navegador inferior a 768px ocultará a imagem e mostrará apenas o trecho da postagem.
Imagens em Displays Lightbox

Se você estiver usando o recurso lightbox com sua imagem, talvez queira usar uma imagem maior. Normalmente, 1500 x 844 funciona bem para uma boa imagem em tela cheia em uma exibição lightbox para monitores grandes.
Imagens em destaque do módulo de blog com layout de largura total
Largura da imagem: igual ao tamanho da largura da coluna
Adicionar imagens em destaque às suas postagens para serem exibidas usando o Módulo de blog é bastante simples. As imagens em destaque devem ser tão largas quanto a coluna em que se encontram. Por exemplo, se você estiver usando um módulo de blog em uma coluna de dois terços com uma barra lateral direita, precisará usar uma imagem em destaque com pelo menos 700 px de largura, pois é a largura de uma coluna de dois terços em Divi.
Não se esqueça de que a imagem em destaque também será usada em seu modelo de postagem única (a página que exibe sua postagem completa depois que você clica no trecho da postagem). Portanto, certifique-se de que seu modelo de página única também esteja usando uma coluna de dois terços para exibir sua imagem em destaque.

1 coluna: 1080
¾ coluna: 795
⅔ coluna: 700
½ coluna: 510
⅓ coluna: 320
¼ coluna: 225
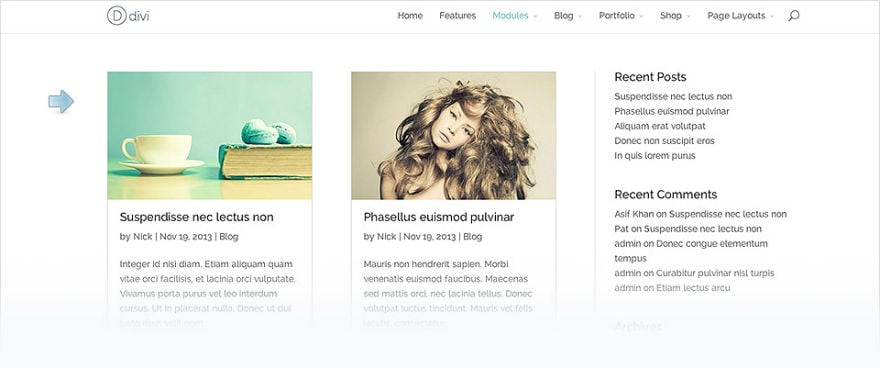
Imagens em destaque do módulo de blog com layout de grade

Largura: igual ao tamanho da largura da coluna de postagem única (padrão 795px)
E, assim como com o layout de largura total do módulo de blog, a imagem em destaque precisa ser grande para exibir sua postagem única. O que é ótimo no layout do Blog Grid é que o Divi usa uma versão menor da imagem em destaque carregada na galeria de mídia (com uma largura de 400px). Como essa imagem menor é criada e exibida automaticamente, não há necessidade de se preocupar com a página carregando um tamanho de arquivo de imagem muito grande para a coluna da grade.
Imagens em destaque do módulo de portfólio (largura total e layout de grade; padrão e filtrável)

Largura: igual à largura da coluna de postagem única (padrão: 795px)
Quando você clica para visualizar seu item de portfólio no layout de grade, a imagem em destaque abrange a largura da seção de conteúdo. Assim como no módulo de blog,
Assim como para o módulo de blog, o Divi cria uma versão menor (400px de largura) da imagem em destaque do portfólio para ser usada no layout de grade do módulo de portfólio. Isso é útil para reduzir o tamanho do arquivo e manter o tempo de carregamento da página baixo. Portanto, ao criar um novo item de portfólio, é importante que sua imagem em destaque seja pelo menos tão larga quanto a coluna de seu único modelo de postagem de portfólio.
Imagem do módulo Blurb

Largura máxima: 550px
A imagem sinopse segue a mesma regra de correspondência da largura da imagem com a largura da coluna, com exceção da coluna 1, que tem uma largura máxima de 550px em vez dos 1080px normais. Portanto, uma aposta segura seria inserir imagens com largura máxima de 550px. Aqui estão as larguras de imagem para o Módulo Blurb em cada layout de coluna.
1 coluna: 550px
½ coluna: 510px
⅓ coluna: 320px
¼ coluna: 225px
Imagens do Módulo de Galeria (Slider e Layout de Grade)


Dimensões recomendadas: 1500 x 844
Como as imagens do módulo da galeria são abertas em uma exibição lightbox, recomendo usar uma imagem que seja grande o suficiente para preencher a janela do navegador ao visualizar a imagem na lightbox (algo em torno de 1500px de largura para monitores grandes).
Para o layout de grade, Divi cria uma versão menor (400px de largura) da galeria. Portanto, o tamanho grande do arquivo de imagem reservado para lightbox não será exibido na grade da galeria. Isso é útil para reduzir o tamanho do arquivo e manter o tempo de carregamento da página baixo.
Para a exibição do controle deslizante, é importante tentar manter todas as suas imagens com a mesma largura e altura, pois a altura das imagens mudará conforme você avança pelos slides.
Imagem do módulo de pessoa
Dimensões recomendadas
Largura: 600 pixels
Para o módulo pessoa, é hora de introduzir a proporção 3:4, que é um ótimo tamanho para retratos. Aqui estão os tamanhos de imagem de módulo de pessoa recomendados para cada proporção:
3:4 – 600 x 800 (recomendado para retratos)
16:9 – 600 x 338
4:3 – 600 x 400
Funcionalidade responsiva
Uma imagem de módulo de pessoa em um layout de 1 coluna será exibida no lado esquerdo do conteúdo em 320px.
Quando o tamanho da tela é inferior a 767px, a imagem abrange a largura da área de conteúdo em uma largura máxima de 600px.
O gif a seguir mostra o módulo de pessoa usando uma imagem de 600 x 800 (usando a proporção de aspecto 3:4) em diferentes tamanhos de tela.

Imagem em destaque do módulo de título da postagem

Largura: igual à largura da coluna
O módulo de título do post exibe o título do seu post atual e, opcionalmente, a imagem em destaque do post. Você pode escolher o posicionamento de sua imagem em destaque acima do título, abaixo do título ou como plano de fundo do título. Qualquer que seja sua seleção, a imagem ainda abrangerá a largura da seção de conteúdo. Portanto, se você estiver usando um layout de 1 coluna para o módulo de título de postagem, a largura de 1080px é ideal para sua imagem em destaque.
Imagens do produto do módulo de loja

Recomendações
Largura recomendada: 330px
Número recomendado de colunas: 3 ou mais
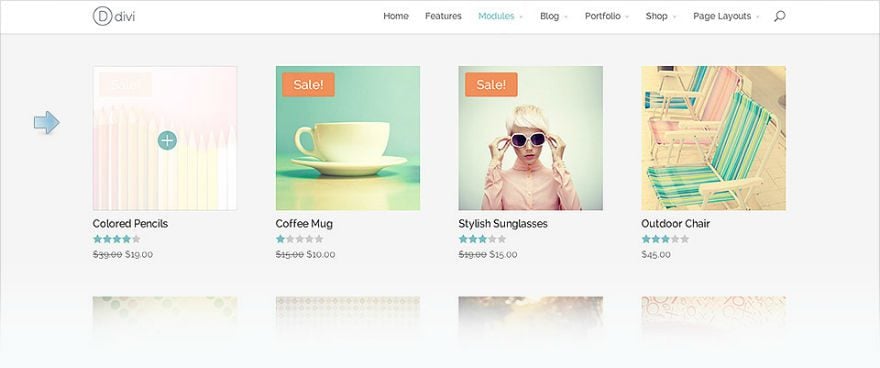
O módulo de loja permite que você exiba seus produtos em um layout de uma coluna até um layout de seis colunas. Aqui estão as larguras das imagens do produto quando exibidas em cada layout de coluna:
6 colunas: 150px
5 colunas: 183px
4 colunas: 240px
3 colunas: 332px
2 colunas: 520px
1 coluna: 1080px
Funcionalidade
Divi gera uma versão menor da imagem do produto (com uma largura máxima de 400px) porque o Módulo Loja foi realmente construído para mostrar produtos em ⅓ coluna ou menor. Isso significa que o layout de duas colunas e de uma coluna pode mostrar uma versão borrada da imagem do produto.
Além disso, quando você clica em um produto no módulo de loja, a página de um único produto exibe a imagem do produto em 300px.
Para acomodar um layout de 3 colunas e uma única página de produto, recomendo usar um tamanho de imagem de produto de pelo menos 330px de largura.
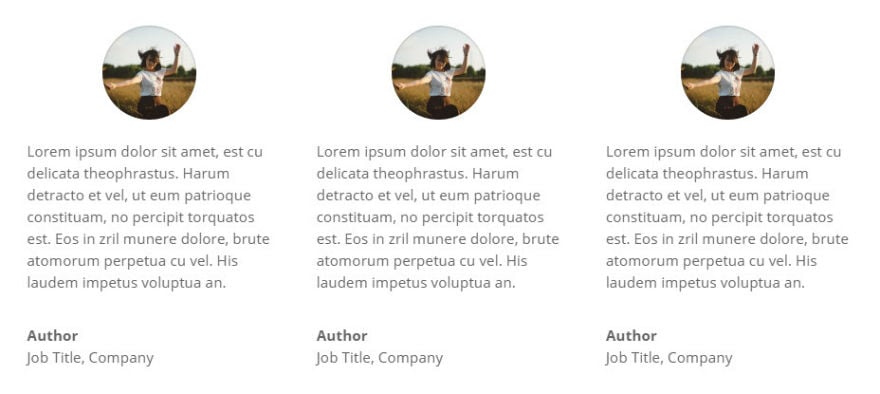
Imagens de retrato de depoimento

Tamanho da imagem com base nas configurações do módulo
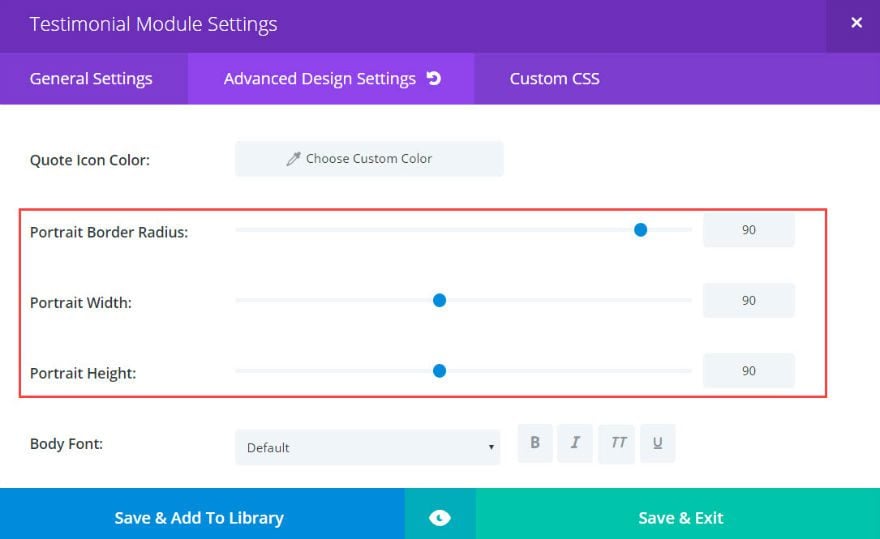
Por padrão, o Divi converte sua imagem de retrato em um tamanho de 90 x 90 e uma largura de borda de 90, exibindo-a como um círculo. Portanto, se você estiver mantendo as configurações padrão, recomendo que as dimensões da imagem sejam exatamente 90 x 90. Você pode obter imagens realmente grandes sem uma proporção de 1: 1, mas isso representará um tamanho de arquivo muito desperdiçado que diminuirá a velocidade reduza o tempo de carregamento da página.
Você pode personalizar as dimensões e o raio da borda da imagem do retrato na configuração Avançado do Módulo de Depoimento.

Ao alterar essas configurações, certifique-se de manter a largura e a altura iguais e o raio da borda em 100 se quiser manter as imagens circuladas com boa aparência.
Diretrizes gerais para imagens de fundo
Ao usar uma imagem de plano de fundo para seu módulo, a imagem de plano de fundo sempre precisará ser pelo menos tão larga quanto a coluna na qual ela se encontra. Basta seguir as diretrizes para as larguras das colunas do Divi:
1 coluna: 1080
¾ coluna: 795
⅔ coluna: 700
½ coluna: 510
⅓ coluna: 320
¼ coluna: 225
Aqui estão alguns módulos que precisam de imagens de fundo para corresponder à largura de sua coluna:
Módulo Portfólio Módulo
Portfólio Filtrável Módulo
Call to Action Módulo
Post Slider Módulo
Post Title Módulo
Slider Módulo
Texto
Diretrizes gerais para imagens de fundo de largura total
Se estiver usando uma imagem de fundo de seção de largura total, essas imagens serão expandidas para a largura total do seu navegador. Isso significa que você deve criar essas imagens pelo menos tão largas quanto a maioria dos monitores maiores, que têm cerca de 1920px.
Os módulos a seguir exigiriam uma imagem de fundo de 1920px de largura:
Cabeçalho
de largura total Portfólio de largura total
Controle deslizante
de largura total Título da publicação de largura total Controle
deslizante de publicação de largura
total Imagem de largura total
Além disso, é importante observar que, para todos esses módulos, a altura da imagem de plano de fundo é determinada pela quantidade de conteúdo no módulo, portanto, pode ser necessário ajustar a altura das imagens conforme necessário.
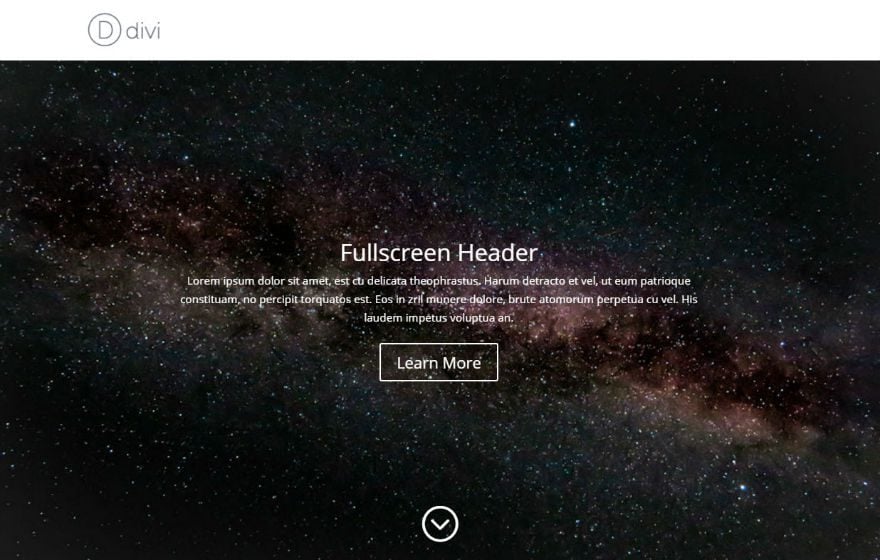
Módulo de cabeçalho de largura total
Imagens de fundo em tela cheia

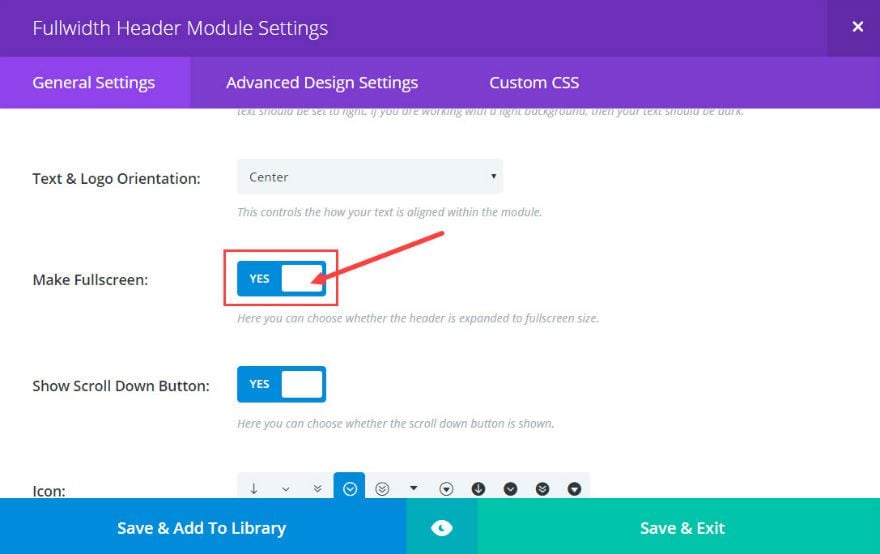
Não deve ser confundido com imagens de fundo de largura total, a imagem de fundo de tela cheia refere-se à configuração em seu módulo de cabeçalho de largura total que permite que seu cabeçalho ocupe o tamanho total (largura e altura) da janela do navegador.

Como a maioria dos monitores segue a proporção de aspecto 4:3 e 16:9 e terá apenas 1280px ou 1920px de largura, recomendo as seguintes dimensões para imagens de fundo em tela cheia:
4:3 – 1280 x 960 (recomendado para retratos)
16:9 – 1920 x 1080
Imagem do logotipo do módulo de cabeçalho de largura total
O módulo de cabeçalho de largura total permite que você coloque um logotipo dentro da área de conteúdo do cabeçalho.
Não há tamanhos de imagem padrão para logotipos. Como diretriz geral, sugiro manter o logotipo grande o suficiente para ser visto com clareza em desktops grandes, mas pequeno o suficiente para caber em dispositivos menores, como smartphones.
O logotipo do tema Divi tem 93 x 43, o que lhe dá uma boa ideia.
Imagem de cabeçalho de largura total
Dimensões recomendadas: 510 x 288

Além de um logotipo, o módulo de cabeçalho de largura total permite que uma imagem de cabeçalho seja exibida na área de conteúdo do cabeçalho. Por padrão, a imagem do cabeçalho será exibida na coluna direita de um layout de 2 colunas. Como a imagem fica em ½ coluna, uma imagem de 510 x 288 faz mais sentido para a maioria das situações.
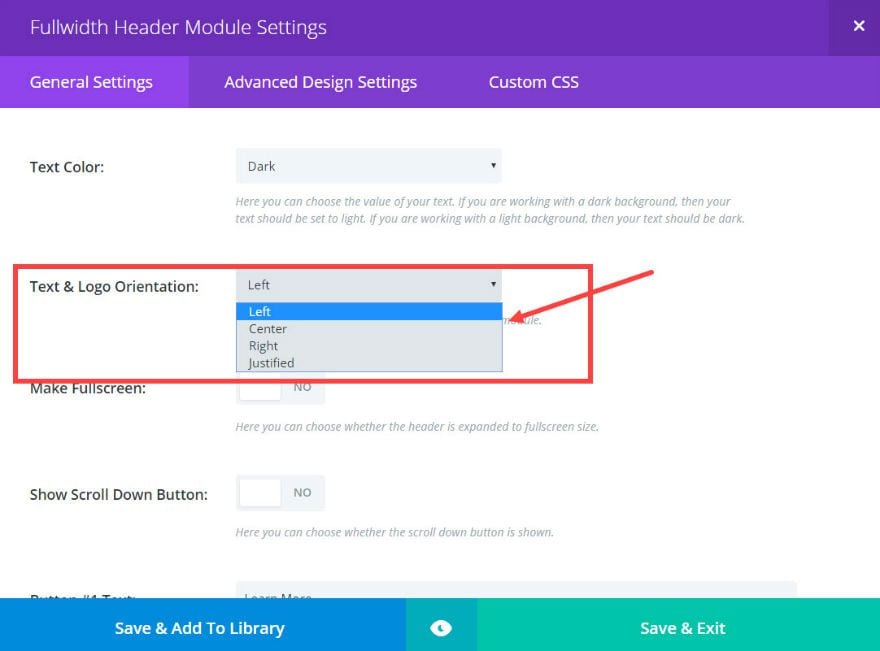
Alterar a opção Orientação do texto e logotipo nas Configurações gerais do módulo permitirá que a imagem do cabeçalho seja exibida na coluna da esquerda ou centralizada, se você preferir essa configuração.

Você também pode ajustar o alinhamento vertical na parte inferior se quiser que sua imagem abrace a parte inferior do cabeçalho.
Considerações finais
Como mencionei antes, não existe uma dimensão de imagem padrão perfeita para todos os sites e tamanhos de tela. No entanto, entender o layout da coluna Divi e como cada módulo exibe determinadas imagens permitirá que você crie dimensões que funcionem perfeitamente para o seu site Divi.
Espero que isso sirva como um recurso útil para seus projetos futuros. Estou ansioso para ler o seu feedback nos comentários.